

It's very subtle, especially when you have an orange button, but notice that I have a padding value here of 15 pixels. If I want to click on one of the buttons and then click on that padding value. Notice that it automatically creates some values here for that padding. Here in the Properties Inspector, in the Layout area towards the bottom, I'm going to click on Padding. So I can always come in and select both of them. What I want to do is make sure, I'm forgetting now, I want to make sure that both of these have padding defined. Let go of that copy and then let go of the keyboard command keys that I had held down when I duplicated it. On Windows, I'm going to hold the Alt key and I'm just going to press and drag a second copy. To press and drag a copy, I'm going to hold the Shift key, on Mac, I'm going to hold down Option. I can see it selected there in the Layers panel.

If you want to follow along with me, let's go on in and select the first button group. So I'll come on in and I'm going to delete that second button. What I can do instead is define padding, which will make the world better. What you'll notice is the padding on the left and right is dramatically different between the two. Even if I decided to say: Add Item to the Cart, right? I decided to be a little more brief. It's starting to not at all fit because the sides of the button are not growing fast enough. Next, I'll double-click to get inside that label and, let's say I had a longer button name called Add Item to the Shopping Cart.

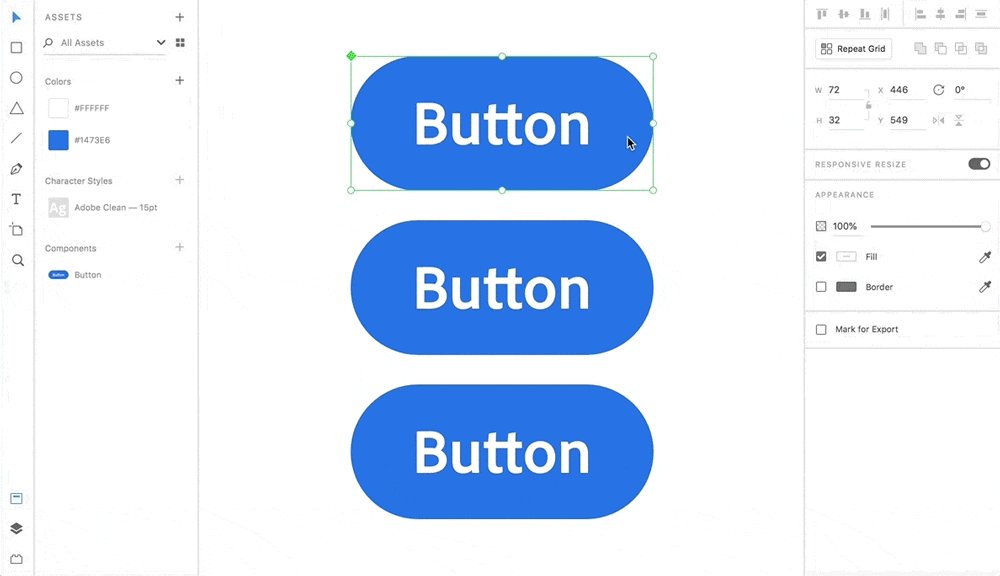
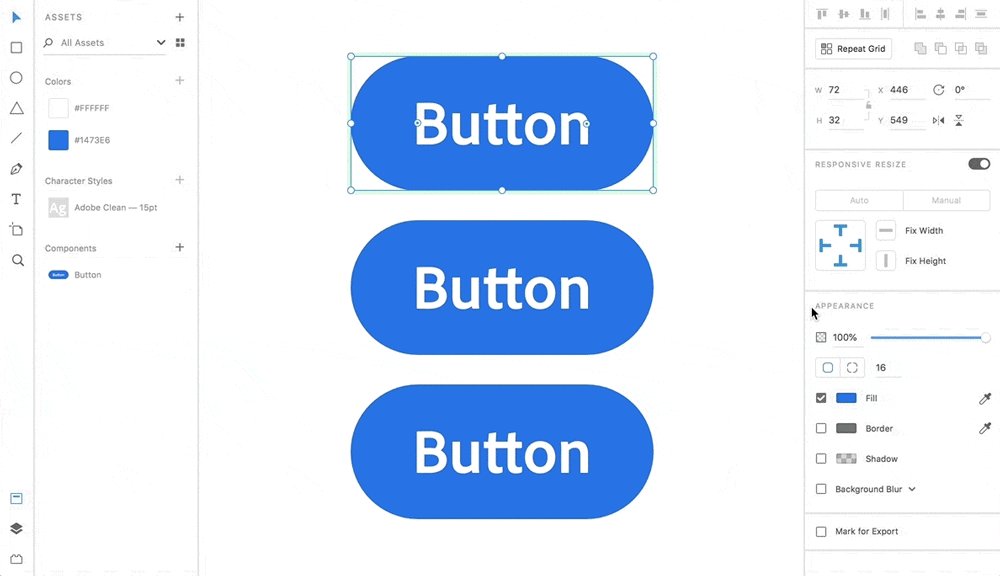
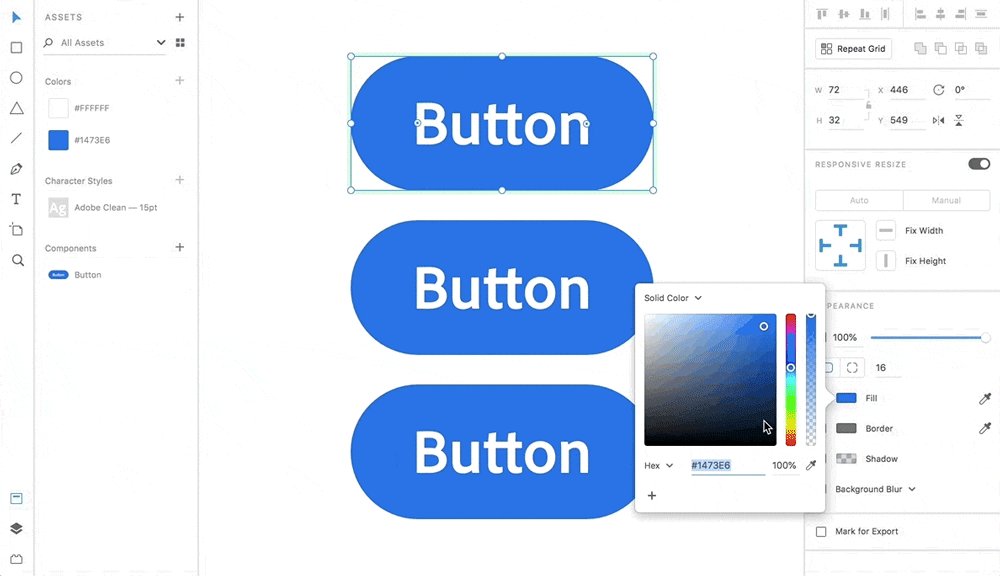
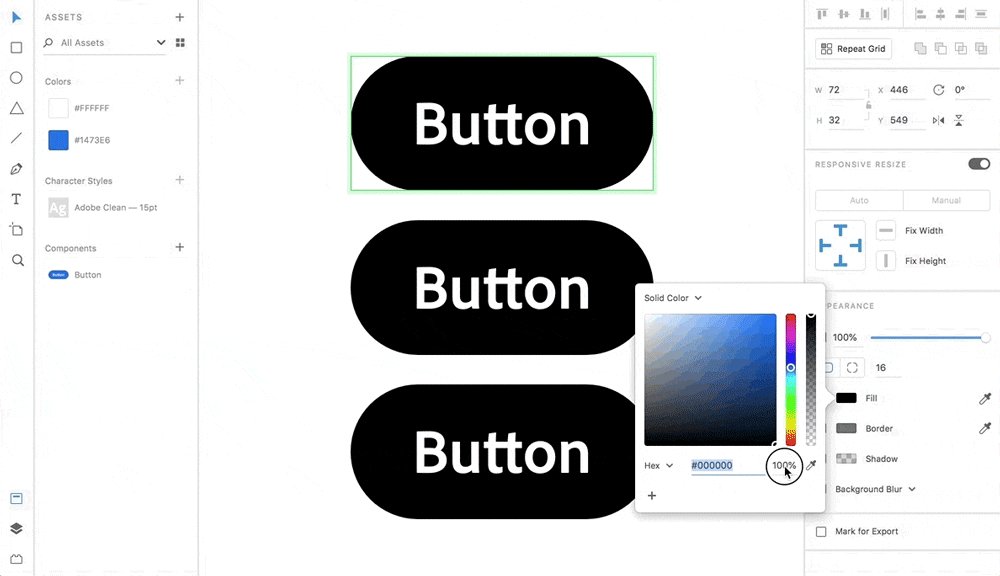
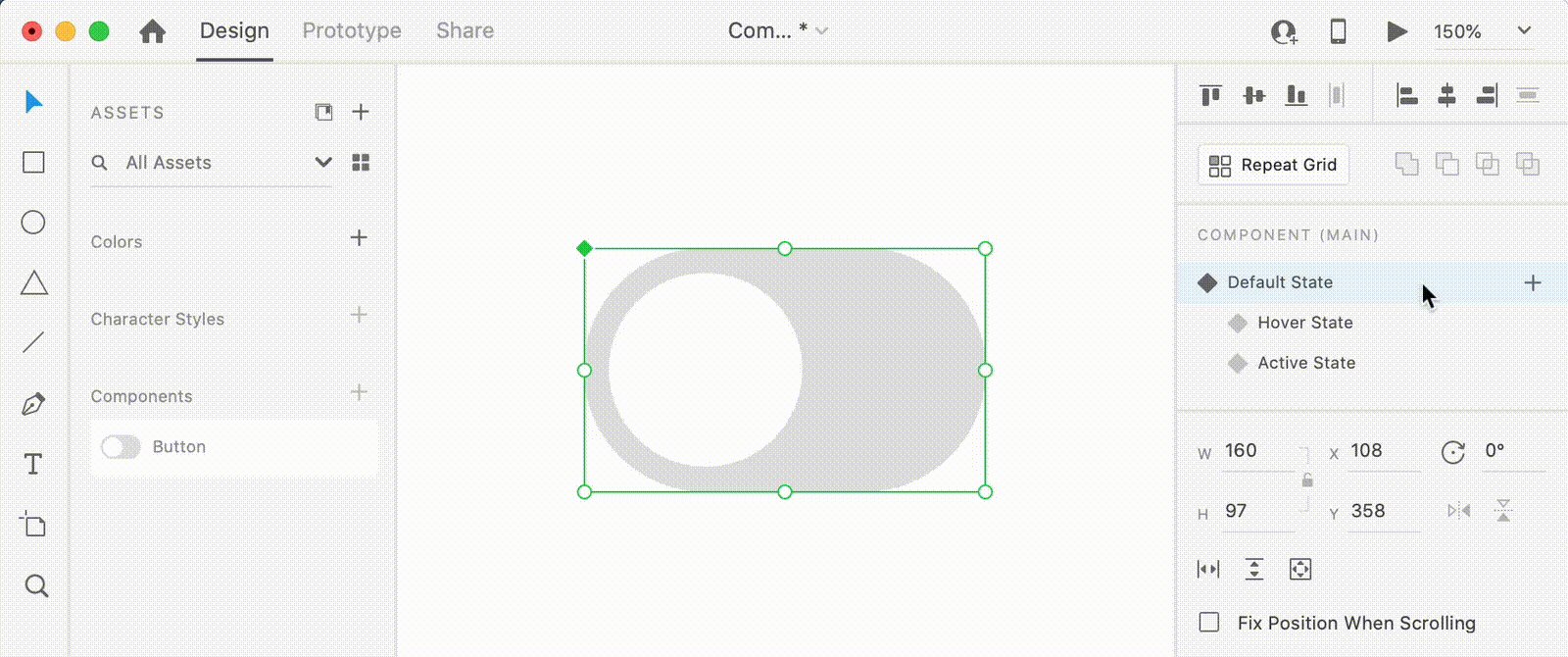
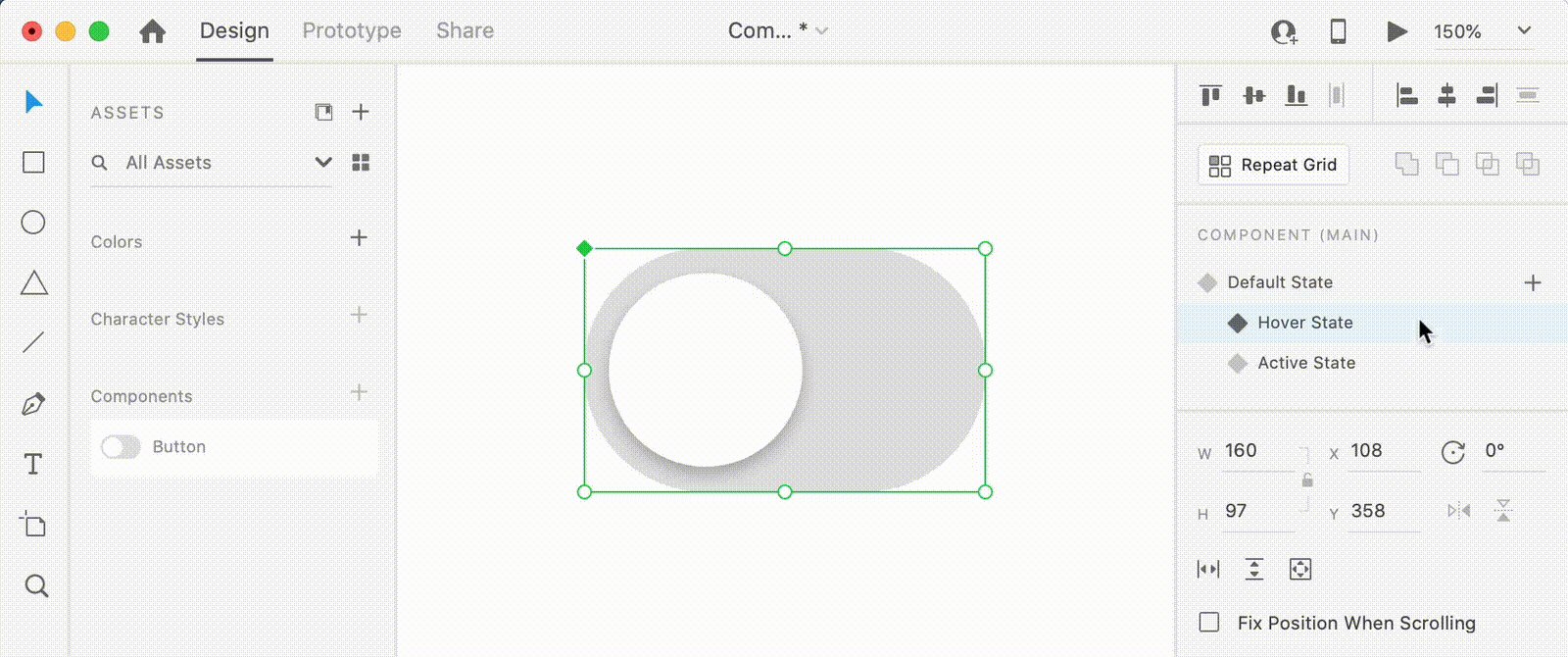
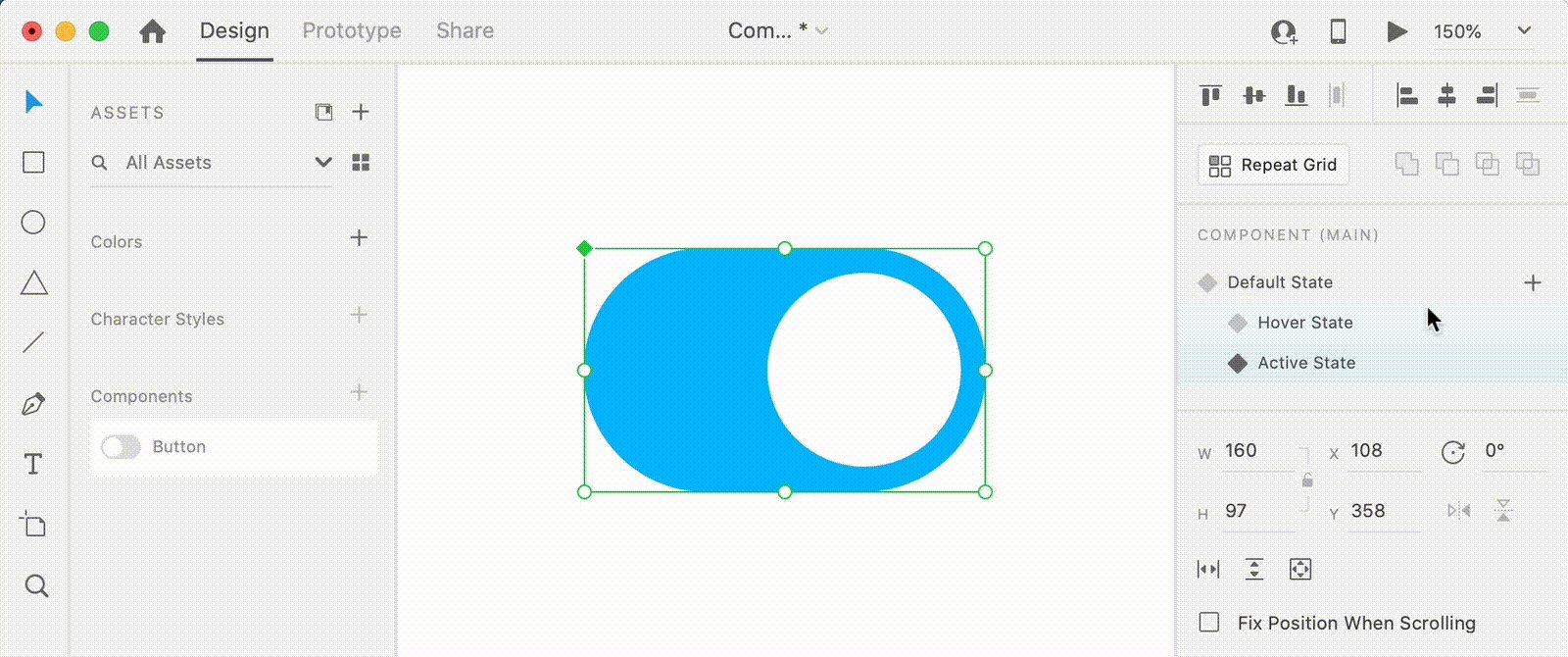
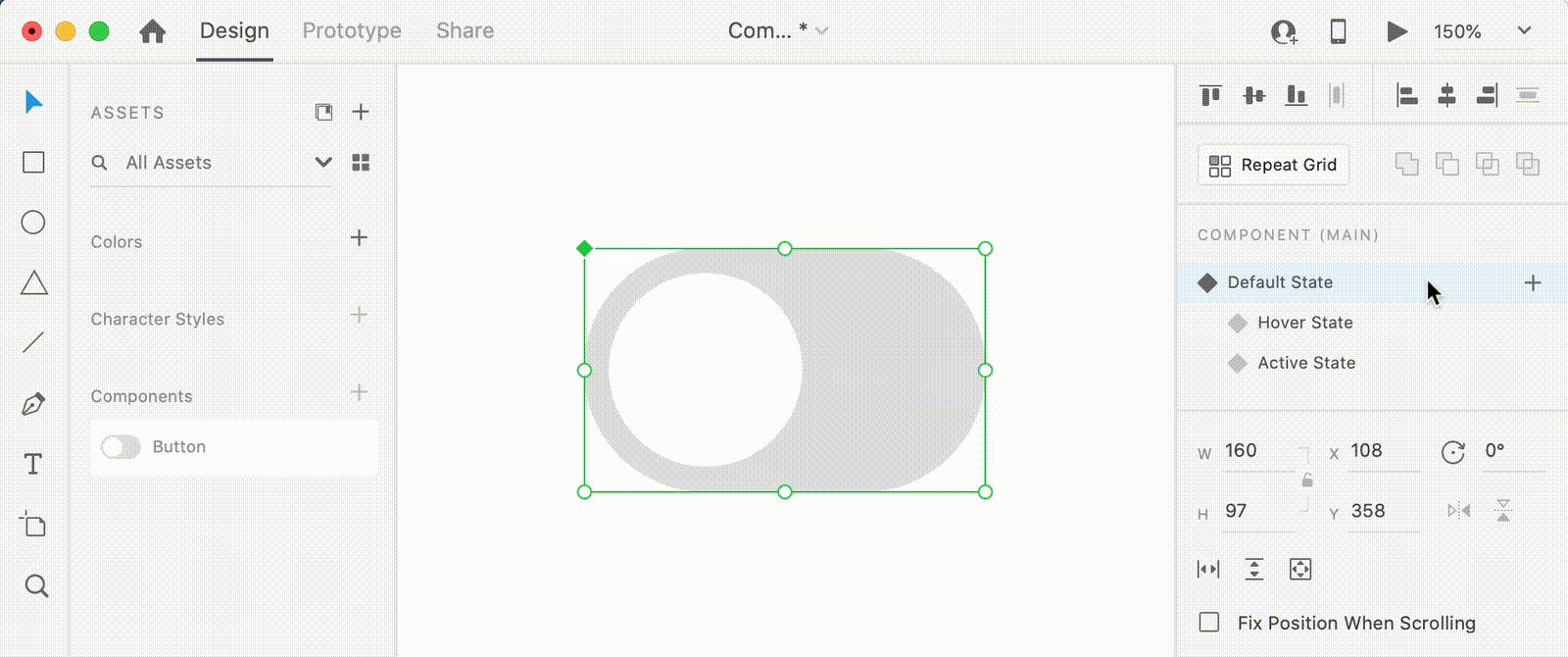
is I'll come on in and select that group and I'm going to press and drag a second copy and then click off on the side. If I want to duplicate this button and create a second one with a different label, what I'll do. Those two objects, I grouped together and then I named the group Button Group. Above that, I have a text object that I named Button Label. I rounded the corners and gave it a fill color. And in it, I've got a background rectangle. If I click on it, on the design canvas, you can see in the Layers panel that it's a group I've named Button Group. Let's say I'm working on a button design and I have this first button. When you work with padding, it allows you to control how much space a group of objects might have around it. I want to show you a layout feature that works really well with components that have not explained before, and that's padding. For this next bit, you probably just want to watch me for a moment. What I want to do is go ahead and hold down the space bar and move these artboards more towards the center, and then using my trackpad, I'll zoom in more tightly so that I can see both of these artboards a bit more clearly on the canvas. I also am in Design mode and I control my modes here in the upper left-hand corner. I opened that up by clicking on the lower left-hand second icon here from the bottom. If you're following along with me, you'll want to have Step 01: Create design components in the practice file visible on the design canvas. When you change the main component, those changes apply to all of the instances in your design. They consist of a main component that acts like a parent with instances or children. We'll begin with the process of creating a main component, then reusing it in a design.Ĭomponents in Adobe XD offer a handy way to design content once then reuse it throughout your work. With those housekeeping items out of the way, let's go ahead and get started. You can find a link to that in the description area for this video. If you want to follow along with me, you'll want to make sure you have the XD components in libraries practice file open. If you haven't watched that already you might want to do so, although it's not required. I'll be leveraging some of the skills from the Get started with Adobe XD Design tutorial. From there, we'll publish those components, along with colors and character styles, as a Creative Cloud Library that you and your team can use across all of your projects. In this tutorial, I'll get you started building and customizing components in Adobe XD in a few easy steps.
ADOBE XD COMPONENTS UPDATE
If the content within a component needs to be updated, you need only make that change on the main component and then choose if you'd like to update all instances of that component throughout your work.

Components in Adobe XD consist of text, images, and vector graphics in some combination that can be designed once then used across projects.


 0 kommentar(er)
0 kommentar(er)
